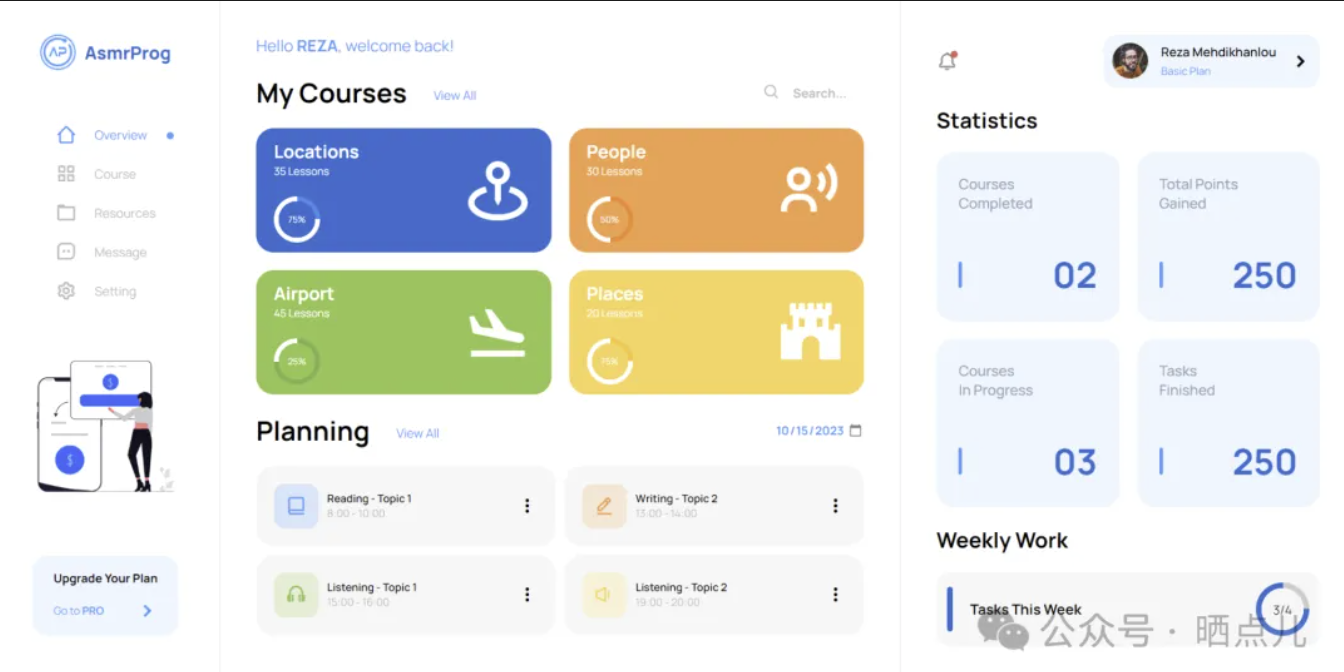
![图片[1]-css打造现代响应式管理仪表板-有钱商城](https://youqian.shop/wp-content/uploads/2024/07/image-6-1024x512.png)
🎨 设计新潮流:明暗模式一键切换
在数字化时代,用户体验是产品成功的关键。想象一下,用户可以根据自己的喜好或环境光线,轻松切换管理仪表板的明暗模式,这不仅仅是一个功能,更是一种人性化的关怀。利用 CSS 变量,我们可以轻松实现这一功能,让你的仪表板更具吸引力。
📐 响应式设计:CSS Grid 与 Flexbox 的魔法
无论用户使用的是手机、平板还是电脑,一个优秀的仪表板都应该能够完美呈现。通过 CSS Grid 和 Flexbox,我们可以轻松实现复杂而灵活的布局,让内容在不同设备上都能保持最佳状态。
📱 媒体查询:让界面随设备而动
媒体查询是响应式设计的核心。通过检测设备的屏幕宽度、分辨率等特性,我们可以为不同设备定制特定的样式规则,从而确保仪表板在各种设备上都能呈现出最佳效果。
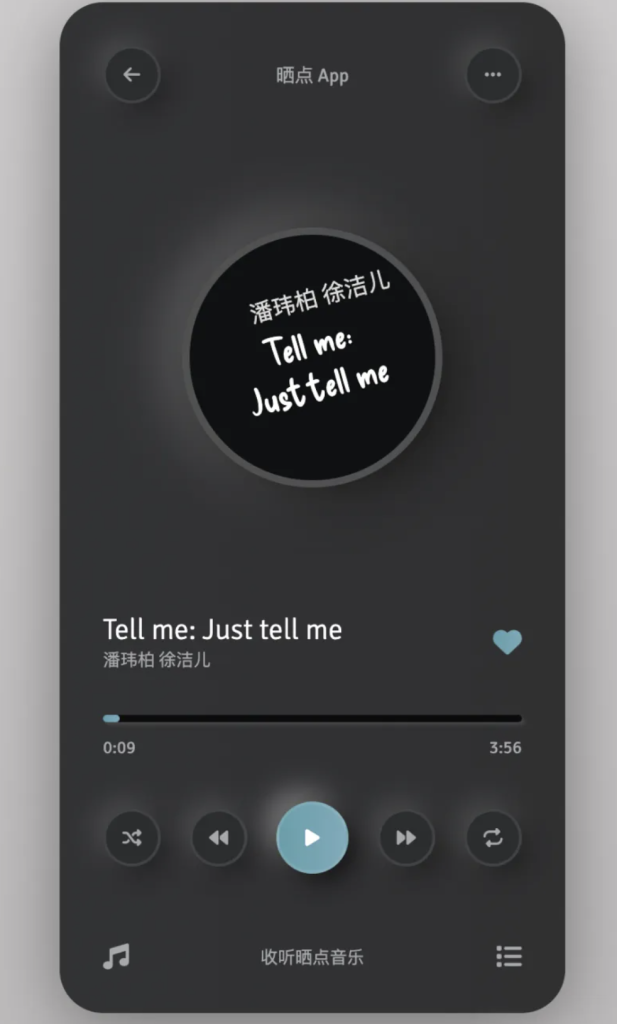
![图片[2]-css打造现代响应式管理仪表板-有钱商城](https://youqian.shop/wp-content/uploads/2024/07/image-7-469x1024.png)
🎉 动画与过渡:为界面添加活力
CSS 过渡和动画可以让你的仪表板更加生动有趣。无论是按钮点击后的反馈,还是页面切换的过渡效果,都能为用户带来更加流畅和愉悦的体验。
🔧 技术栈:HTML、CSS、JavaScript 三剑客
HTML 提供结构,CSS 负责样式,JavaScript 赋予交互。这三者共同构成了现代网页开发的基础。通过掌握这三门技术,你将能够打造出功能强大、用户体验出色的管理仪表板。
🚀 现在就开始你的项目吧!
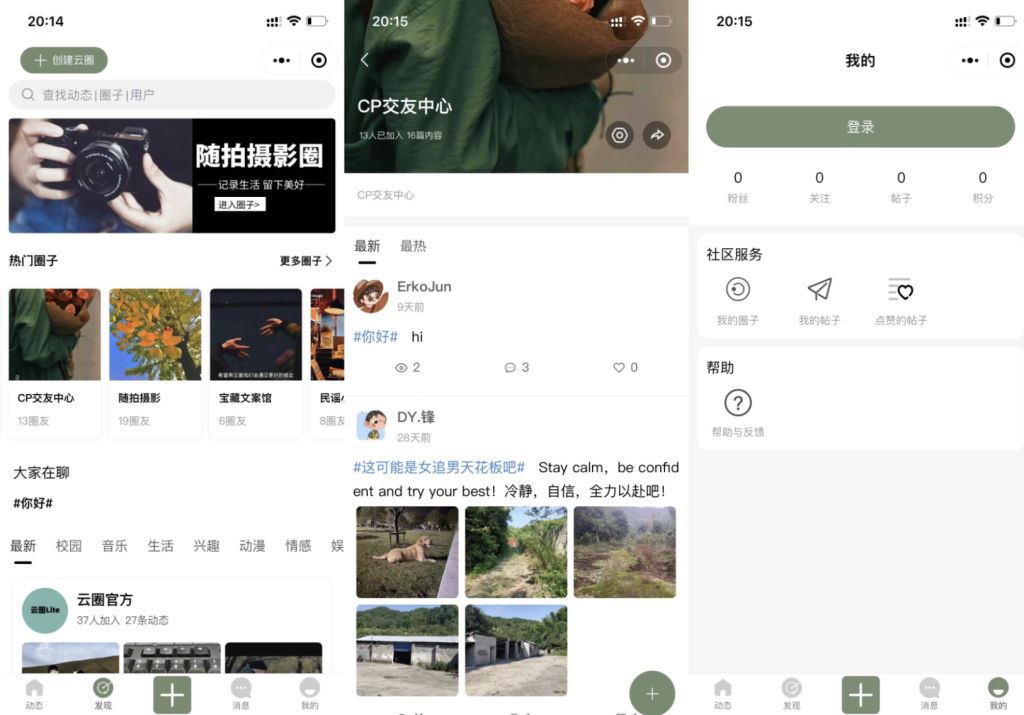
![图片[3]-css打造现代响应式管理仪表板-有钱商城](https://youqian.shop/wp-content/uploads/2024/07/image-8-1024x572.png)
![图片[4]-css打造现代响应式管理仪表板-有钱商城](https://youqian.shop/wp-content/uploads/2024/07/image-9-1024x584.png)
无论你是前端新手还是资深开发者,都可以尝试利用这些技术来打造自己的管理仪表板。在这个数字化的时代,让我们一起用技术创造更美好的未来!




















暂无评论内容