项目简介
本项目是基于经典国产动漫《大鱼海棠》的网页设计期末大作业,旨在通过HTML、CSS和JavaScript技术,还原并创新展现电影中的经典场景与核心精神。项目要求充分利用前端技术,打造一个既美观又富有交互性的网页,使用户在浏览时能够感受到《大鱼海棠》的独特魅力。
设计理念
- 还原经典:精心挑选《大鱼海棠》中的经典场景与角色,通过高质量的图像与细腻的CSS布局,力求还原电影中的每一个动人瞬间。
- 交互体验:利用JavaScript实现丰富的页面交互效果,如场景切换、角色动画等,增强用户的沉浸感与探索乐趣。
- 响应式设计:确保网页在不同设备与屏幕尺寸下都能保持良好的显示效果与用户体验。
功能模块
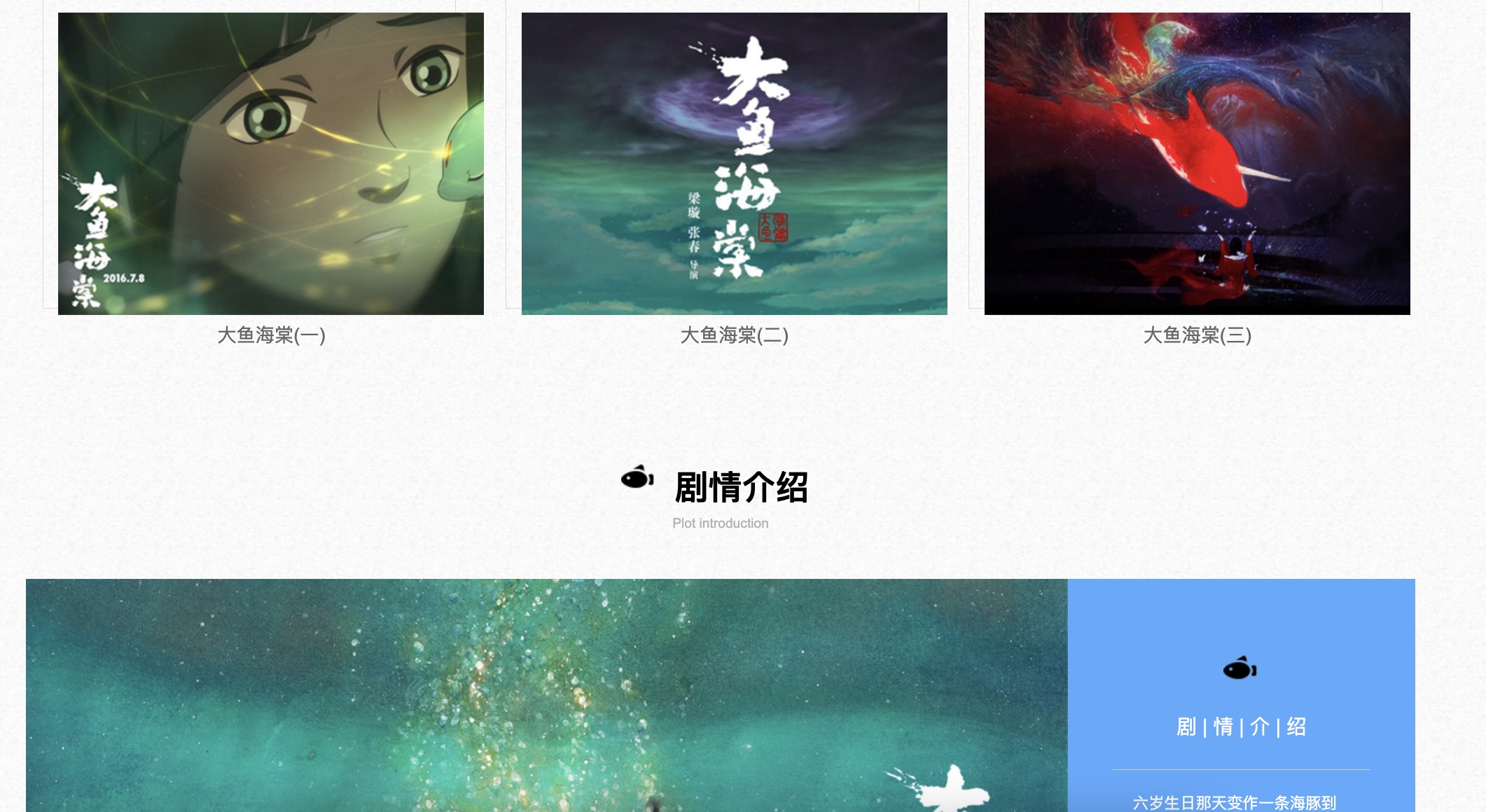
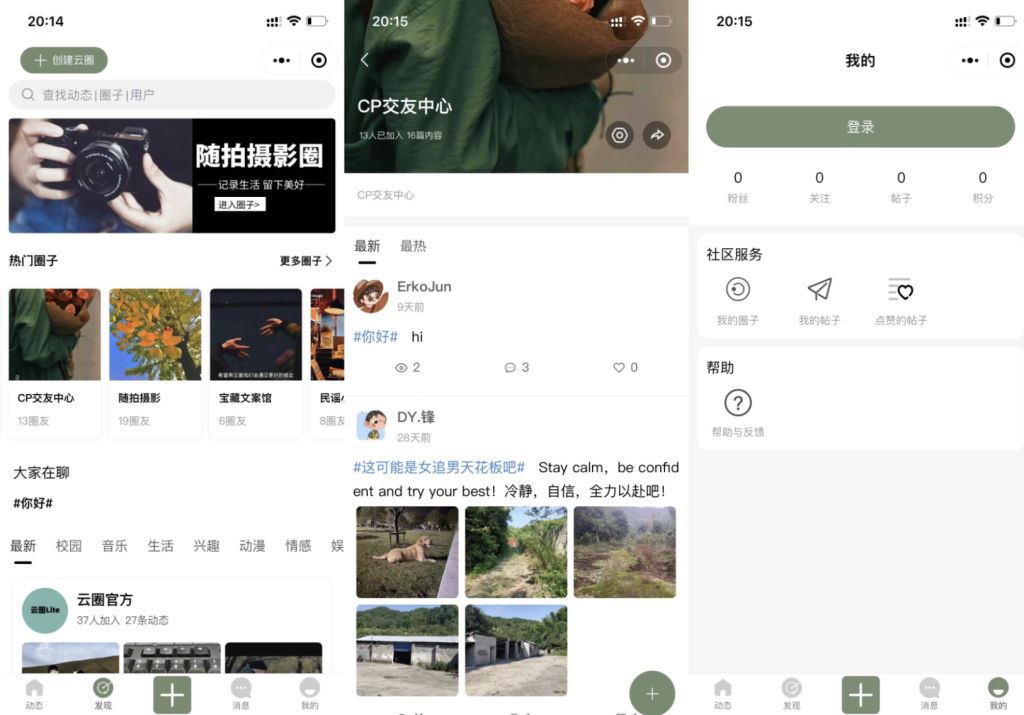
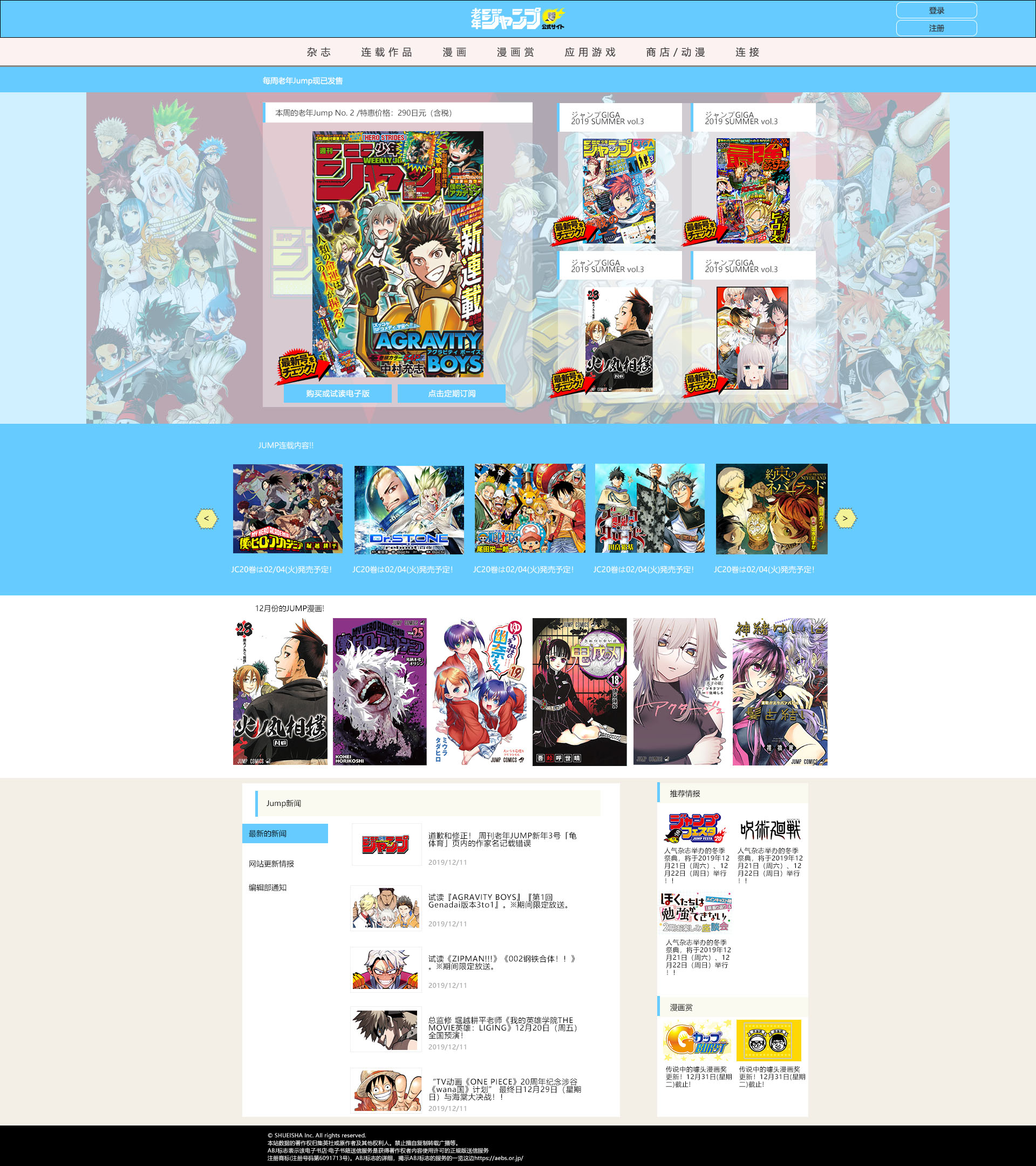
- 首页展示:展示《大鱼海棠》的主题海报与简介,引导用户进入不同的探索区域。
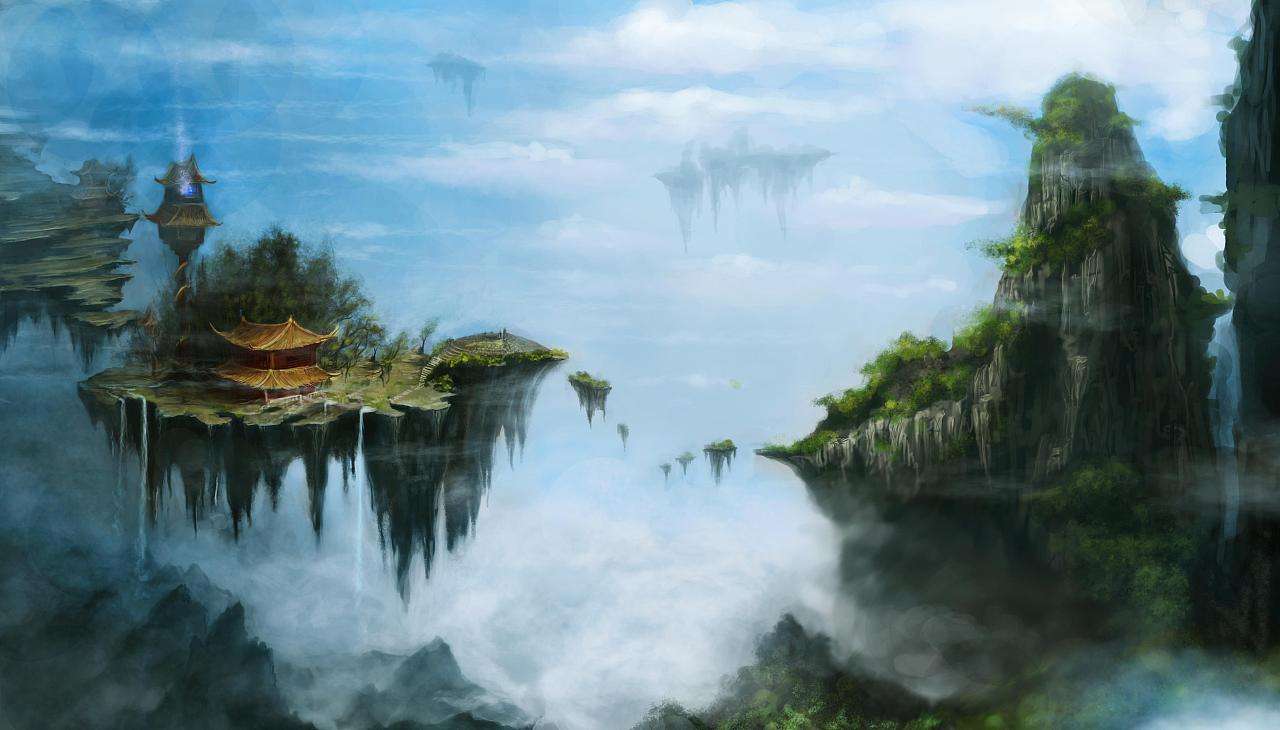
- 场景重现:通过多个页面或轮播图形式,重现电影中的经典场景,如大鱼遨游、海棠花开等。
- 角色介绍:详细介绍电影中的主要角色,包括他们的性格、经历与成长,配以角色插图与动态效果。
- 互动体验:设置小游戏或问答环节,让用户更深入地了解电影内容,同时增加网页的趣味性。
- 幕后故事:分享电影的制作背景、团队故事与创作灵感,为用户提供更多维度的观影体验。
技术要点
- HTML5:构建网页的基本结构,实现内容的组织与布局。
- CSS3:运用高级选择器、动画、过渡等特性,打造视觉上的美观与动态效果。
- JavaScript:实现页面交互,如点击事件、动画控制、数据动态加载等。
- 响应式设计:使用媒体查询与弹性布局,确保网页在不同设备上的适配性。
结语
本网页设计项目不仅是一次对《大鱼海棠》这部优秀作品的致敬,也是一次将前端技术与实践相结合的学习之旅。通过此次作业,我深刻体会到了HTML、CSS与JavaScript在网页设计与开发中的重要性,也更加明白了如何将创意与技术完美结合,创造出既美观又实用的网页作品。期待在未来的学习与工作中,能够继续深化这些技能,探索更多未知的技术领域。



















暂无评论内容